|
|
@@ -1,5 +1,18 @@
|
|
|
<template>
|
|
|
<div>
|
|
|
+ <el-image
|
|
|
+ v-if="param.mark == 1"
|
|
|
+ style="width: 100%; height: 100px"
|
|
|
+ :src="portion"
|
|
|
+ :preview-src-list="[portion]">
|
|
|
+ </el-image>
|
|
|
+ <el-image
|
|
|
+ v-if="param.mark == 2"
|
|
|
+ style="width: 100%; height: 100px"
|
|
|
+ :src="sum"
|
|
|
+ :preview-src-list="[sum]">
|
|
|
+ </el-image>
|
|
|
+ <p style="text-align: center; color: #545555;">点击上图查看</p>
|
|
|
<template>
|
|
|
<div class="tips-text">
|
|
|
<span class="tit">提示</span>
|
|
|
@@ -23,7 +36,11 @@
|
|
|
import { importUpload } from "@/api/portal/GARDENTRADEDATA/GARDENTRADEDATA.js";
|
|
|
export default {
|
|
|
data() {
|
|
|
- return {};
|
|
|
+ return {
|
|
|
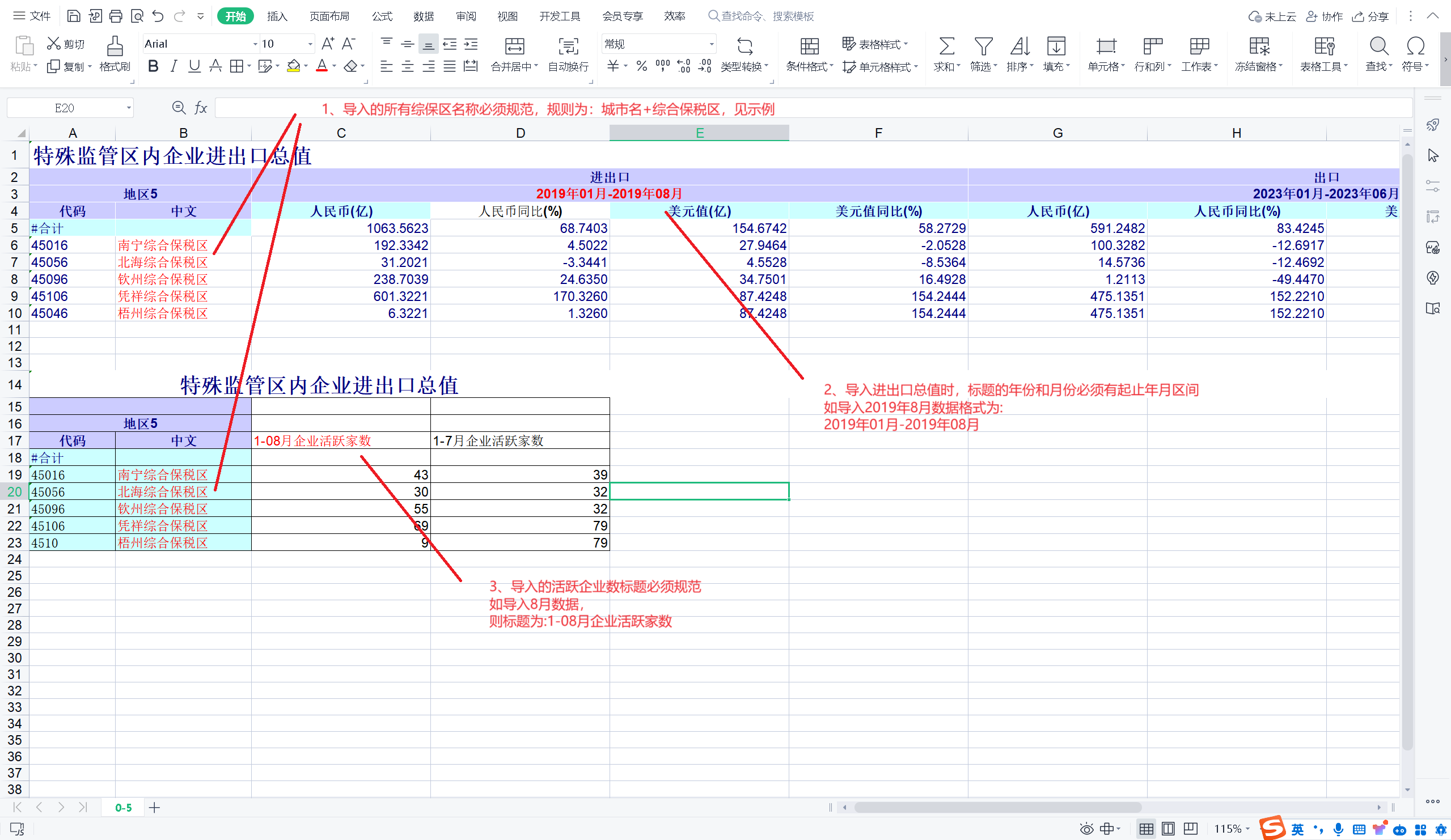
+ sum:require("@/assets/images/sum.png"),
|
|
|
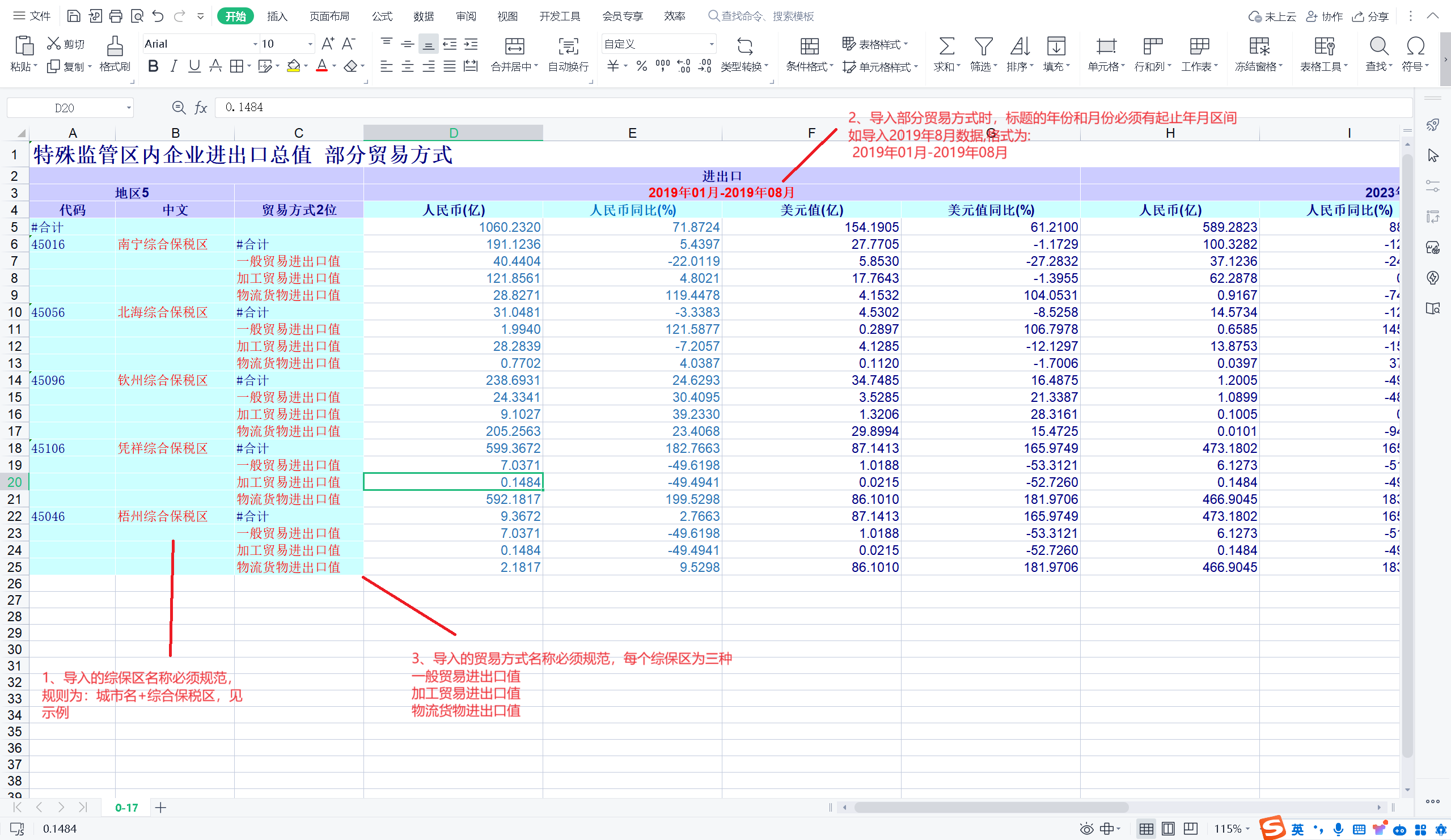
+ portion:require("@/assets/images/portion.png"),
|
|
|
+
|
|
|
+ };
|
|
|
},
|
|
|
props: {
|
|
|
layerid: {
|
|
|
@@ -36,6 +53,9 @@ export default {
|
|
|
},
|
|
|
},
|
|
|
},
|
|
|
+ created() {
|
|
|
+ console.log(this.param);
|
|
|
+ },
|
|
|
methods: {
|
|
|
AvatarUpload(file) {
|
|
|
let formData = new FormData()
|